Out of all the editors I’ve used to date, has been my reigning app of choice for the better part of three years. And yes, it’s been that long—v1.0.1 came out May 2, 2007! I’ve tried a handful of other apps, but none of them surpassed the visual refinement of and core features I use daily with Coda.
Espresso was pretty close, but I had my gripes (more on that another time). After I tweeted a link to add a third-party for opening files and folders in Coda the other day, I got to thinking about why I like Coda so much. So I figured, what better place to do that then right here?
Coda and me Instead of trying to convince anyone to use or even like Coda, I’m just going to jot down how I use it and let you make up your own mind. Here’s the rundown:. I use the built-in FTP nearly all the time.


Previously I’d rely on Transmit, but I hardly use it anymore—only for the heavy lifting. Change files, click a button, confirm, done. I can keep track of all my projects with the Sites feature, which is crazy awesome, but at times pretty slow.
I save time by wrapping words and phrases with HTML tags via keyboard shortcuts—like Ctrl+A for an a tag or Cmd+B for strong—with the Wrap with Tag plugin that comes with the. It’s essential to my workflow now.
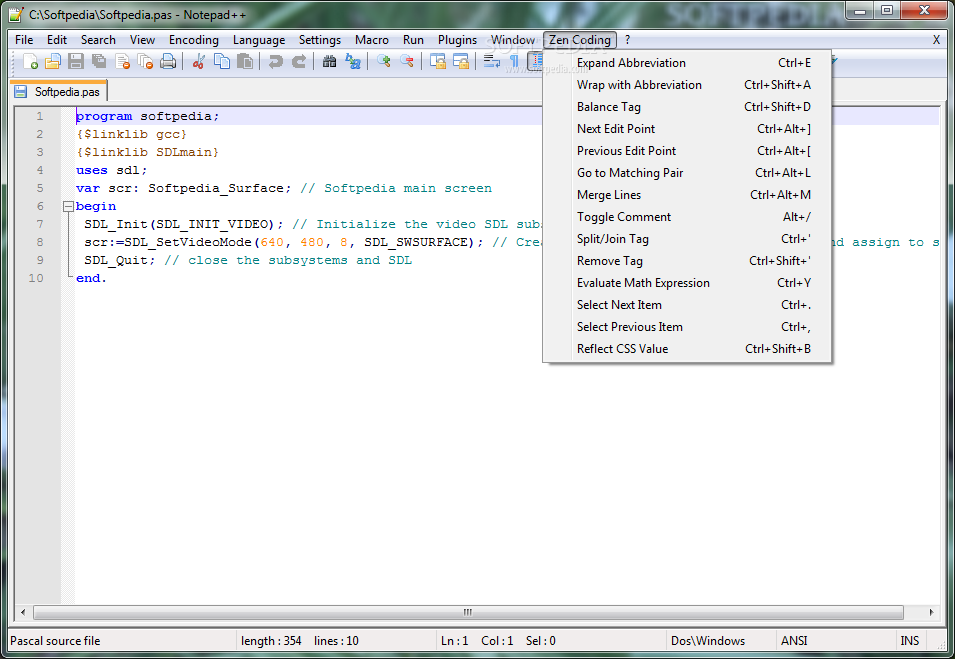
I also save time with, which lets me write zen coding style and with the press of a keyboard shortcut ( Cmd+Shift+E) expand it right in line. It turns div.row.clearfix into div class='row clearfix' in no time. A few other plugins come in handy every now and then, including (self explanatory, no?) and, a set of handy tools for (re)formatting and (un)compressing CSS.
I open files and folders faster from Terminal with the recent addition of the Coda command line tool (exactly like that of Textmate). That means I can open anything by typing coda. I keep useful Snippets of code in the Clips feature, but I rely on that less these days. It’s great for things like long blocks of HTML and javascript, but has taken the forefront for most things now. I remapped “Open Quickly” to Cmd+Ctrl+Space (it’s closer to the native Spotlight shortcut, OS X’s search tool) and use it all the time to quickly open CSS files, controllers, and views from anywhere in a project.
Find and Replace (across entire folders) comes in handy every now and then. Mostly it’s the Find in Folder that I use, but Replace comes in handy when I need to edit lots of things quickly.
Multi-line editing comes in handy a lot as well, especially for things like lists. Select the lines, hit Cmd+Shift+B to trigger it, and then type away and Coda will echo the same changes to every character space on every line. Neat-o, gang. What I don’t use There’s a lot I love, but there’s also a lot I never use. I’ve excluded ones I use sometimes (like the built-in Terminal) and just gone for the ones I know right off the top of my head. That search form in the top right.
Why is it even there? It’s Cmd+F or bust for me. I’ve only ever tried it just to try it and wasn’t overly impressed with the results. I could do without it being there at all.

How To Edit Zen Coding Shortcut On Coda For Mac
Meh, never felt compelled to turn that on. Code Navigator. I gave it a go while I was at ZURB, but never stuck to it.
I tried early on because I thought it was badass, but I just Google everything. If APIs and developer documentation came bundled out of the box, that’d be nice, but until then I’ll stick to, and the like. CSS Editor. Any developer or designer fluent with CSS doesn’t need an editor like this.
We need faster tools to write boatloads of awesome CSS (like Less!). So what’s to be improved? Coda 2 has to be in development at Panic, and I admit it’s a nerdy dream of mine that they release it with the App Store on January 6, but until then, all I can do is sit and think about how awesome it could be. Here’s what I’d be looking forward to in the next big release:.
of the app’s tools. I love Coda and have become accustomed to the interface, but it’s actually kind of nonsensical. I mean, it works, but can’t it work and make sense from all angles? (I know Panic has commented on this, so I’ll leave it at that.). Better management of Sites. It’s pretty slow for me with a few dozen sites, though the animations for opening and editing Sites are painfully slow no matter what. Make it fast, make it sexy.
How To Edit Zen Coding Shortcut On Coda For Mac Free
Git management built in, but I could take it or leave it. Using Terminal is easy enough for my purposes (read, not a lot of branches and merging) that it’s usually more difficult to use a graphical interface on top of it. Autopublishing for FTP. I want Coda to track files that have been changed and push them. This should also be toggleable as the use case for this is fifty-fifty for me.
Easier styling of the syntax modes. Sounds uber promising with full CSS styling of it’s code display, so that’d be awesome. More plugins and better browsing of them. The official plugin directory leaves much to be desired—no search, no tags, no authors, etc.
Some more structure and a better browsing experience might liven up the development, too. Fullscreen editing. Something I could take or leave, but given that Coda has a preview tool and Terminal built right in, fullscreen would be awesome for hunkering down and knocking out code. So, there is a lot to love about Coda and a lot to (hopefully) look forward to with the next big release. I’d love to see a performance boost come to the app and some refinement across the core features more than anything; added features are just icing on the cake honestly. Here’s to hoping Panic has something big up their sleeves:).